magento2.3.4 - M2 - Custom Font overwriting by bootstrap css in custom theme - Magento Stack Exchange

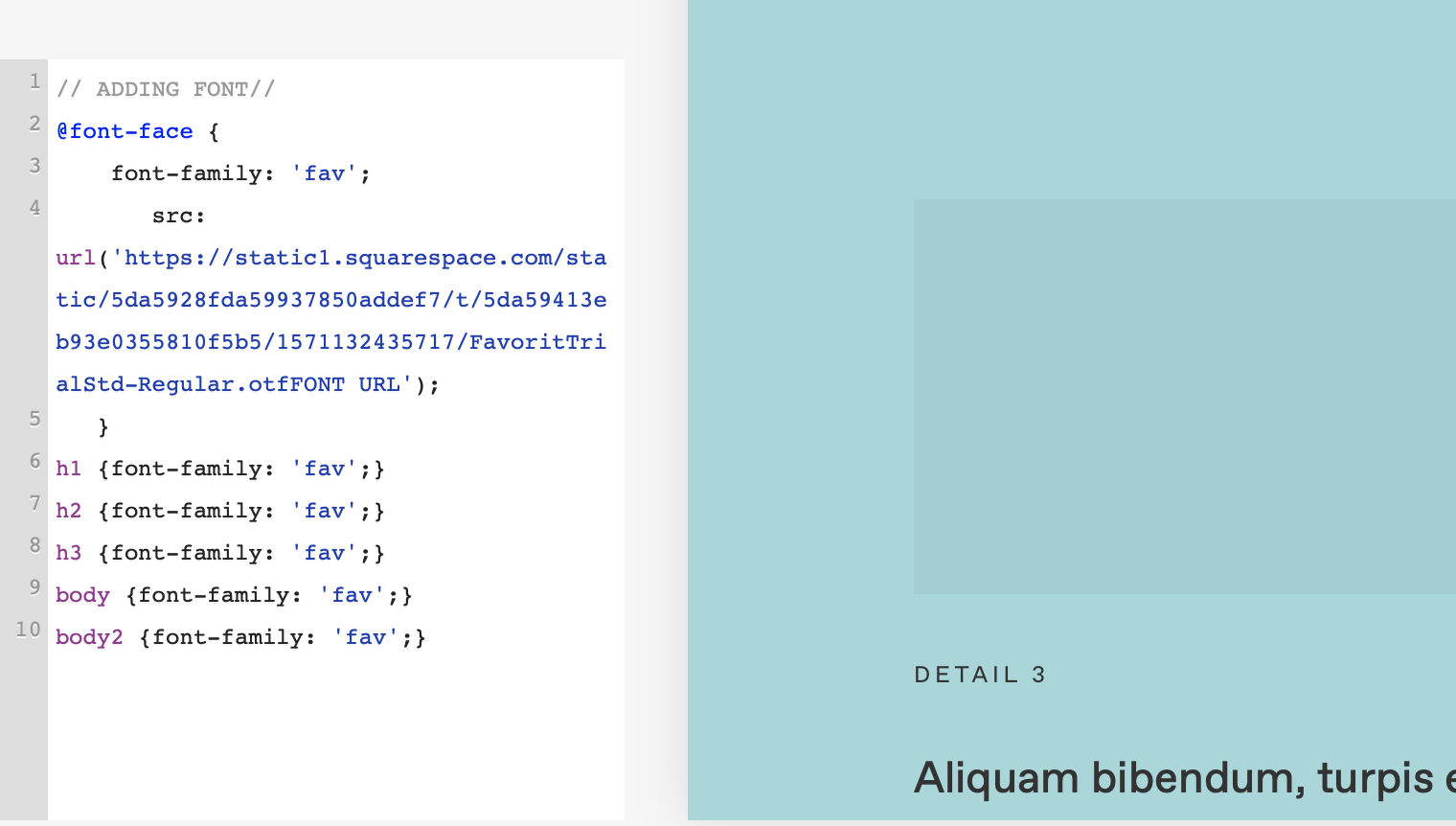
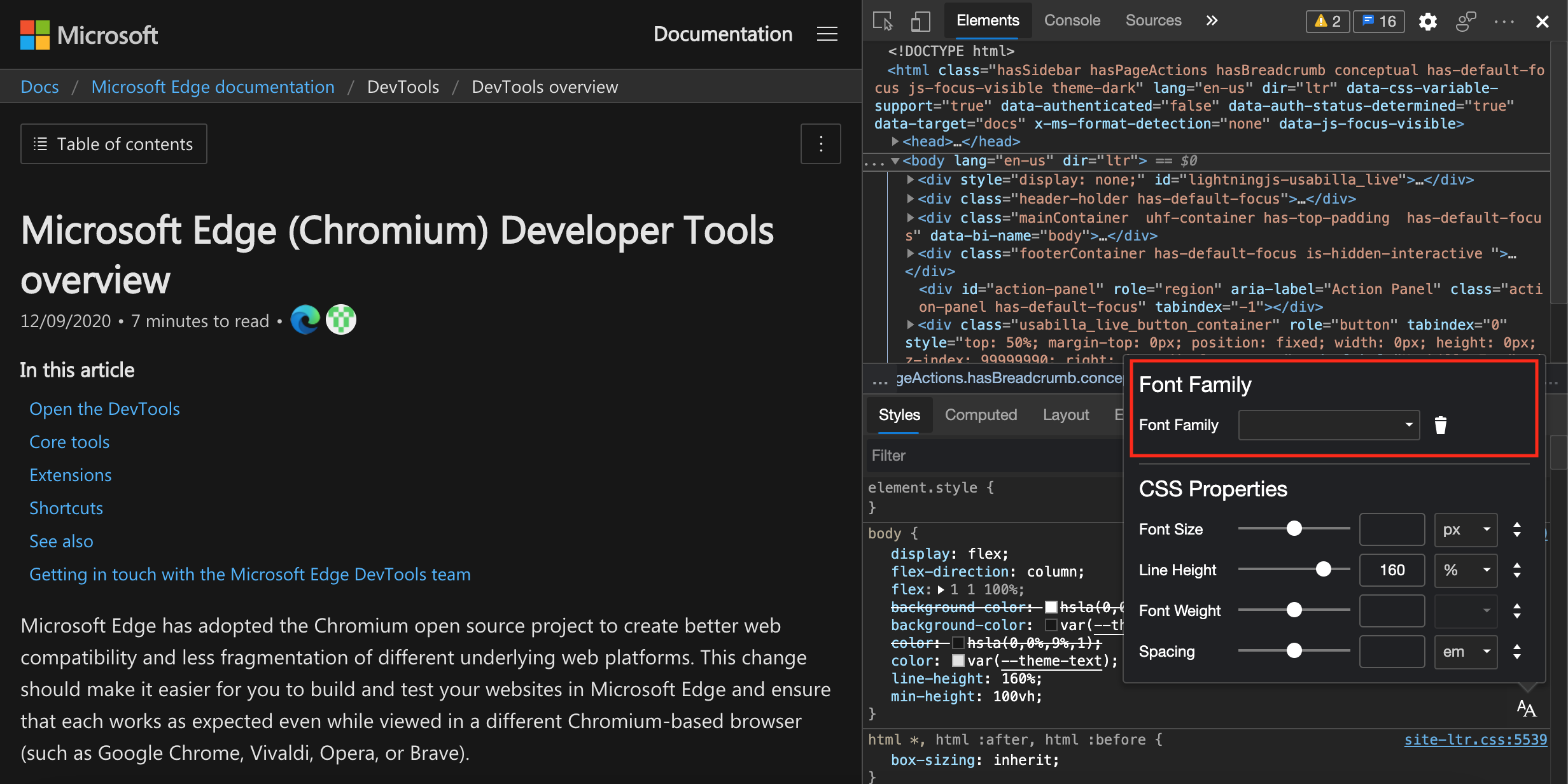
css - Why the @font-face is always showed as unused in the Coverage tab of Chrome DevTools? - Stack Overflow

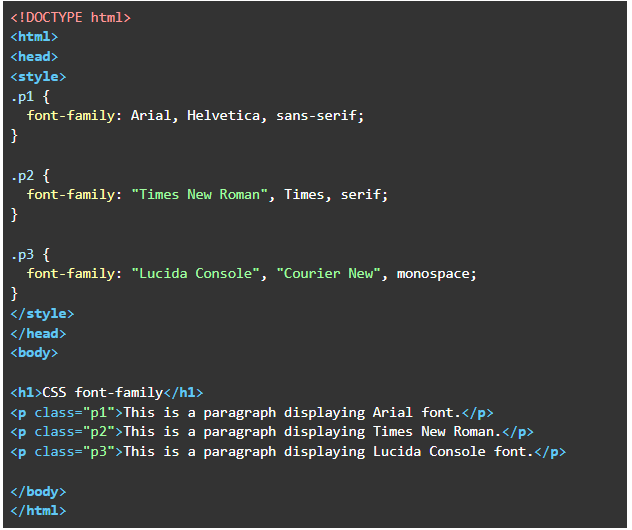
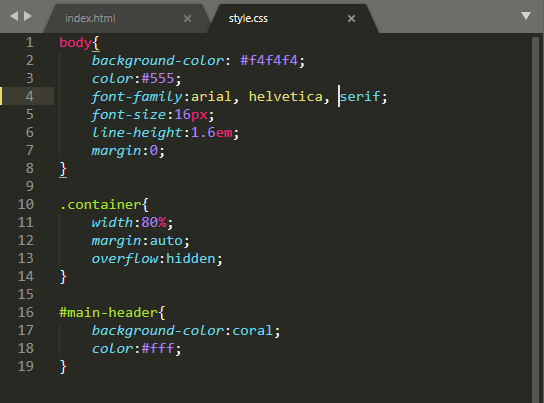
CS 142 Lecture Notes: CSSSlide 1 body { font-family: Tahoma, Arial, sans-serif; color: black; background: white; margin: 8px; } SelectorDeclaration Block. - ppt download