
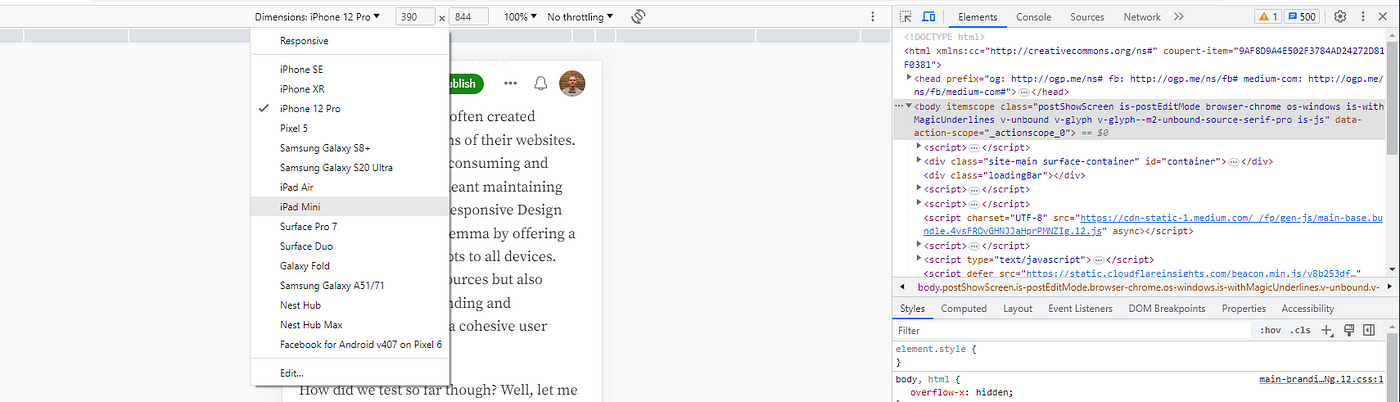
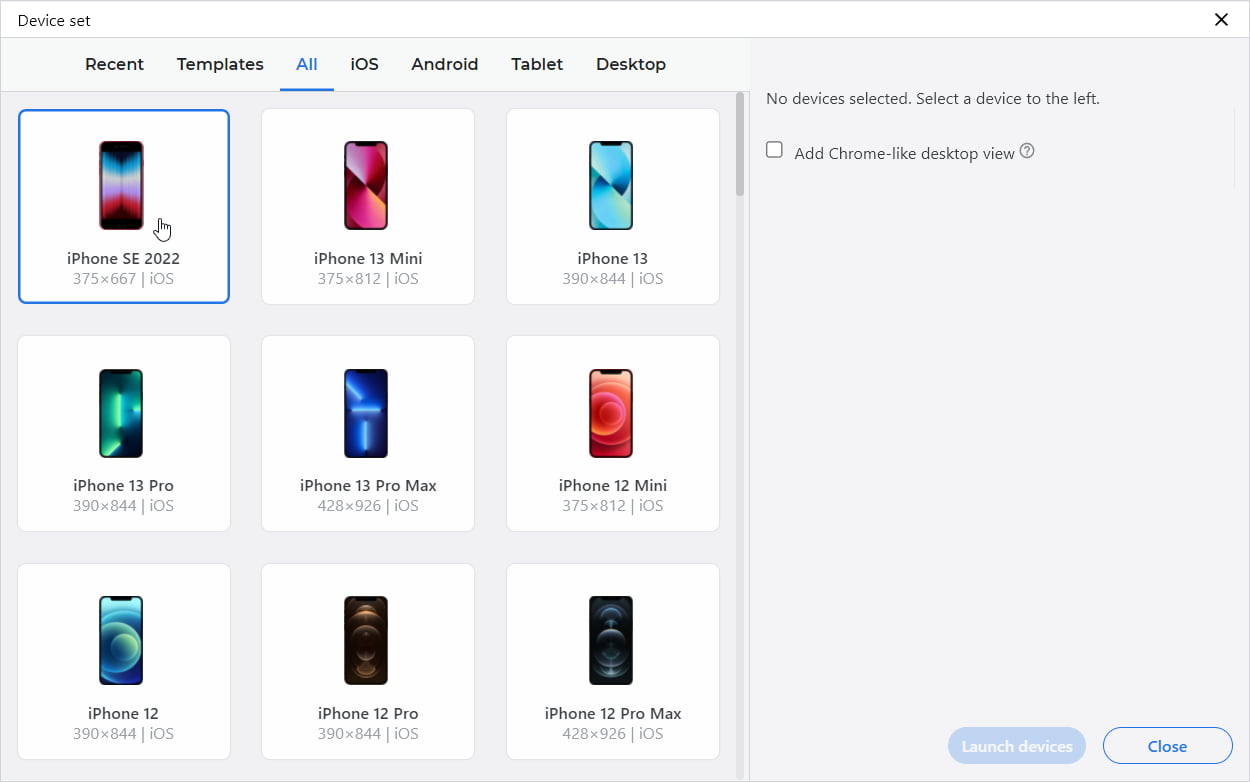
Blisk 18.0.194.12: iOS 15 and iPadOS 15, New devices, Improvements for CPU and Memory usage, Settings: max number of devices, Support for New technologies, Latest Security fixes

Tim Oliver 🇺🇦 💙💛 on X: "Pro-tip: if you're making your own hairline separator views, make sure you set the height to 1.0/UIScreen.main.nativeScale in order to compensate for the Plus and mini